Social Login User Guide
Renato.neves (Talk | contribs) |
|||
| (29 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | == | + | == Introduction == |
| − | Social Login | + | Social Login allows users to log into websites or applications using their Facebook, Twitter, LinkedIn, Google or Instagram accounts. This increases engagement and conversion rates by offering a simple registration mechanism where users can start interacting with the website with just 1 click instead of forcing the user to fill out multiple fields on a registration form. Most people use their social network accounts on a daily basis and would rather log in using these accounts than use a traditional email / password login. |
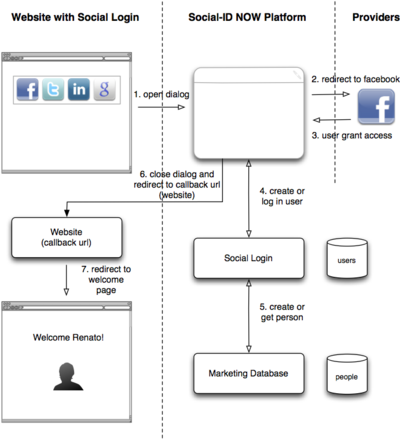
| − | [[File:Social login diagram.png]] | + | [[File:Social login diagram.png|400px]] |
| − | + | Social Login implementation is divided into 3 steps: | |
| − | # | + | # Configure a Social Login instance |
| − | # | + | # Install the widget on the website |
| − | # | + | # Implement the callback on the website |
| − | == | + | == Social Login Configuration == |
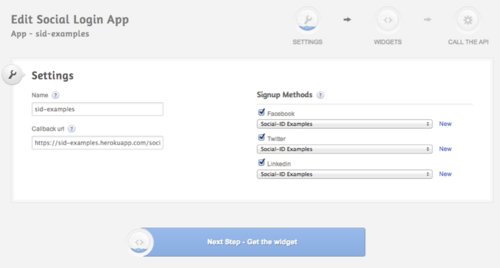
| − | + | [[File:Social login settings.png|500px]] | |
| − | + | The picture above shows the Social Login configuration screen. On this screen you have to fill out: | |
| − | + | ||
| − | + | ||
| − | + | * Name: a name for the Social Login instance (used as an internal reference only). | |
| + | * Callback URL: the URL that will receive a post request with the user identification token after a successful login attempt. | ||
| + | * Registration methods: social networks that can be used to perform the Social Login. It is possible to change the social applications used here; these social applications can be configured on the social networks themselves to take branding like name and logo into consideration: | ||
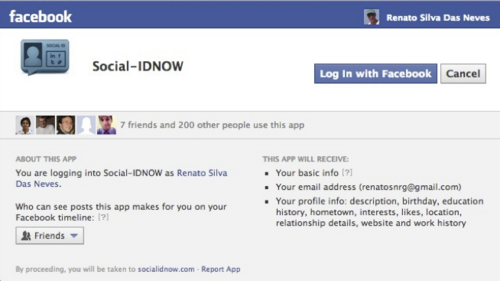
| − | + | [[File:Social id facebook app.png|500px]] | |
| − | + | The creation of social applications is done by following a configuration wizard: | |
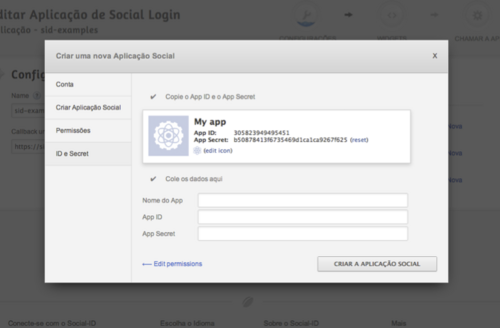
| − | + | [[File:Social app id secret.png|500px]] | |
| − | + | == Widget Installation == | |
| − | + | This installation is done by pasting a Javascript code snippet that loads the Social Login widget into place. The screen that allows configuring the widget theme and shows the Javascript code snippet is shown in the following picture: | |
| − | + | [[File:Social login widget code.png|300px]] | |
| − | + | When entering a page configured with the Javascript code, the following widget should be seen (if configured with the "bricks" theme): | |
| − | + | [[File:Social login widget bricks.png|200px]] | |
| − | + | Or if you use the "icons" theme: | |
| − | + | [[File:Social login widget icons.png|150px]] | |
| − | + | == Callback Implementation == | |
| − | + | This step is used to integrate the social login with the user management system that is already on the website. We have APIs that allow this integration in a very simple way. The basic idea is to associate the user's "id" on the social login and the user's "id" on your website. Two things can happen: | |
| − | + | 1. On the callback, the user's "id" is not related with any website user: in this case, a new user should be created (on the website) and associated with the social login user. If a user already exists, (say if the user created a traditional account), the user's account should be associated with the social login account. | |
| − | + | 2. On the callback, the user's "id" is already associated with a website user: in this case, the user should be logged in. | |
| − | + | To get the user's "id" from the Social Login, follow the steps explained on the "Call the API" screen: | |
| − | + | [[File:Social login call api.png|500px]] | |
| − | + | ||
| − | + | ||
| − | === | + | === Step 1: Extract the "token" parameter from POST data === |
| − | + | We send a parameter via POST called "token" that identifies the user that just registered/logged into the Social Login used on your website. Use this token to call the API and get the user's authentication information. | |
| − | + | === Step 2: Call our API to get the user's authentication information === | |
| − | + | Use the token you just received and your API secret to call the login/info API. You will receive a JSON data structure with basic information about the user and the authentication method used by him/her. | |
| − | + | URL to call: | |
| − | + | GET [https://api.socialidnow.com/v1/marketing/login/info?api_secret=secret&token=token https://api.socialidnow.com/v1/marketing/login/info?api_secret=<secret>&token=<token>] | |
| − | + | Parameters: | |
| − | * | + | * api_secret: you can get the "secret" on the "Call the API" screen |
| − | * | + | * token: the token returned in step 1 |
| − | + | === Step 3: Extract the user's "id" from the login/info response === | |
| + | |||
| + | When you call the login/info API you'll get a response like this: | ||
| + | |||
| + | [[File:Api login info.png|500px]] | ||
| + | |||
| + | You can use the "id" field as a unique key to identify the user on your website. This is this user's "id" on the Social Login. | ||
| + | |||
| + | == Social Login user session == | ||
| + | |||
| + | The login/info API returns another very important value: “connection_id”. We keep a session identification for every logged in user on the Social Login to use in certain APIs and widgets (to simplify the use of these resources). | ||
| + | |||
| + | The moment the user logs into the Social Login, we store a session cookie on his/her browser and track the "connection_id" so that we can identify the user automatically on certain widgets and APIs. Some RESTful APIs require the "connection_id" value, and so it is returned by the login/info API. | ||
| + | |||
| + | It is important to note that this "connection_id" value changes every time the user logs in, so it should only be used as a *session* identification method. | ||
Latest revision as of 15:01, 9 May 2019
Contents |
Introduction
Social Login allows users to log into websites or applications using their Facebook, Twitter, LinkedIn, Google or Instagram accounts. This increases engagement and conversion rates by offering a simple registration mechanism where users can start interacting with the website with just 1 click instead of forcing the user to fill out multiple fields on a registration form. Most people use their social network accounts on a daily basis and would rather log in using these accounts than use a traditional email / password login.
Social Login implementation is divided into 3 steps:
- Configure a Social Login instance
- Install the widget on the website
- Implement the callback on the website
Social Login Configuration
The picture above shows the Social Login configuration screen. On this screen you have to fill out:
- Name: a name for the Social Login instance (used as an internal reference only).
- Callback URL: the URL that will receive a post request with the user identification token after a successful login attempt.
- Registration methods: social networks that can be used to perform the Social Login. It is possible to change the social applications used here; these social applications can be configured on the social networks themselves to take branding like name and logo into consideration:
The creation of social applications is done by following a configuration wizard:
Widget Installation
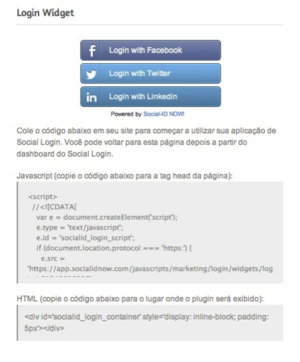
This installation is done by pasting a Javascript code snippet that loads the Social Login widget into place. The screen that allows configuring the widget theme and shows the Javascript code snippet is shown in the following picture:
When entering a page configured with the Javascript code, the following widget should be seen (if configured with the "bricks" theme):
Or if you use the "icons" theme:
Callback Implementation
This step is used to integrate the social login with the user management system that is already on the website. We have APIs that allow this integration in a very simple way. The basic idea is to associate the user's "id" on the social login and the user's "id" on your website. Two things can happen:
1. On the callback, the user's "id" is not related with any website user: in this case, a new user should be created (on the website) and associated with the social login user. If a user already exists, (say if the user created a traditional account), the user's account should be associated with the social login account.
2. On the callback, the user's "id" is already associated with a website user: in this case, the user should be logged in.
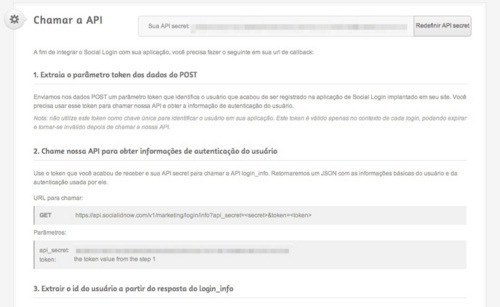
To get the user's "id" from the Social Login, follow the steps explained on the "Call the API" screen:
Step 1: Extract the "token" parameter from POST data
We send a parameter via POST called "token" that identifies the user that just registered/logged into the Social Login used on your website. Use this token to call the API and get the user's authentication information.
Step 2: Call our API to get the user's authentication information
Use the token you just received and your API secret to call the login/info API. You will receive a JSON data structure with basic information about the user and the authentication method used by him/her.
URL to call:
GET https://api.socialidnow.com/v1/marketing/login/info?api_secret=<secret>&token=<token>
Parameters:
- api_secret: you can get the "secret" on the "Call the API" screen
- token: the token returned in step 1
Step 3: Extract the user's "id" from the login/info response
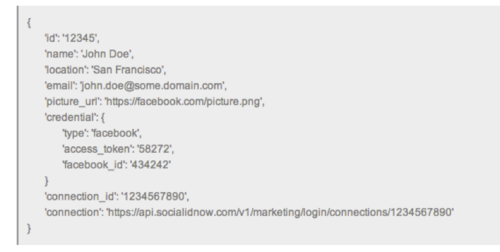
When you call the login/info API you'll get a response like this:
You can use the "id" field as a unique key to identify the user on your website. This is this user's "id" on the Social Login.
Social Login user session
The login/info API returns another very important value: “connection_id”. We keep a session identification for every logged in user on the Social Login to use in certain APIs and widgets (to simplify the use of these resources).
The moment the user logs into the Social Login, we store a session cookie on his/her browser and track the "connection_id" so that we can identify the user automatically on certain widgets and APIs. Some RESTful APIs require the "connection_id" value, and so it is returned by the login/info API.
It is important to note that this "connection_id" value changes every time the user logs in, so it should only be used as a *session* identification method.