Web Push Notifications User Guide
(→Browser Support) |
Renato.neves (Talk | contribs) |
||
| Line 11: | Line 11: | ||
=== Hosted files === | === Hosted files === | ||
| − | + | ==== Manifest ==== | |
| − | + | Add the file '''manifest.json''' to the root path of your website with the following content: | |
{ | { | ||
| Line 22: | Line 22: | ||
} | } | ||
| − | You can set ''name'' and ''short_name'' entries to any other value that better identify your website | + | You can set ''name'' and ''short_name'' entries to any other value that better identify your website. |
| − | + | You can also customize the path and name for this file by adding the following tag to your page: | |
| + | |||
| + | <link rel="manifest" href="/path/to/manifest.json"> | ||
| + | |||
| + | ==== Service Worker ==== | ||
| + | |||
| + | Add the file '''sw.js''' to the root path of your website with the following content: | ||
<nowiki>importScripts("https://app.socialidnow.com/assets/api/sw.js");</nowiki> | <nowiki>importScripts("https://app.socialidnow.com/assets/api/sw.js");</nowiki> | ||
| − | If you need to change the name and/or path for this file, be sure to specify | + | If you need to change the name and/or path for this file, be sure to specify the option '''serviceWorkerPath''' in the API initialization as described in [[socialid.webPush.init]]. |
| + | |||
| + | Notice that using a custom path to the service worker file will also limit the scope for web push subscription. For example, if you set your service worker at https://www.yoursite.com/mypath/sw.js you'll be able to subscribe users only when they access pages under /mypath path. To have a full page scope, you need to upload your service worker to the root path or set an additional HTTP Header: '''"Service-Worker-Allowed: /"'''. See this [https://medium.com/dev-channel/two-http-headers-related-to-service-workers-you-never-may-have-heard-of-c8862f76cc60 article] for more info. | ||
=== API keys === | === API keys === | ||
Revision as of 19:26, 15 October 2020
Contents |
Introduction
Web Push Notification is a new channel to engage users even after they left your website. It's very similar to mobile push notifications, but instead of requiring users to download an app, they only have to accept the Web Push Notification permission on your website to be ready to receive notifications.
How to integrate
You can use Web Push Notifications as a new channel for your campaigns. However, prior to sending messages, you must ask your users for permission. We provide a set of Web Push Javascript APIs to make this process easier.
The only requirement for your website is that it must have HTTPS support, otherwise Web Push Notifications won't work for security reasons.
Hosted files
Manifest
Add the file manifest.json to the root path of your website with the following content:
{
"name": "Example Name",
"short_name": "ExampleShortName",
"start_url": "/",
"display": "standalone"
}
You can set name and short_name entries to any other value that better identify your website.
You can also customize the path and name for this file by adding the following tag to your page:
<link rel="manifest" href="/path/to/manifest.json">
Service Worker
Add the file sw.js to the root path of your website with the following content:
importScripts("https://app.socialidnow.com/assets/api/sw.js");
If you need to change the name and/or path for this file, be sure to specify the option serviceWorkerPath in the API initialization as described in socialid.webPush.init.
Notice that using a custom path to the service worker file will also limit the scope for web push subscription. For example, if you set your service worker at https://www.yoursite.com/mypath/sw.js you'll be able to subscribe users only when they access pages under /mypath path. To have a full page scope, you need to upload your service worker to the root path or set an additional HTTP Header: "Service-Worker-Allowed: /". See this article for more info.
API keys
In order to use the Web Push Javascript APIs you'll need two keys that can be found in the Social-ID dashboard.
The first one is your Login App identifier, which is the same required for the Social Login integration.
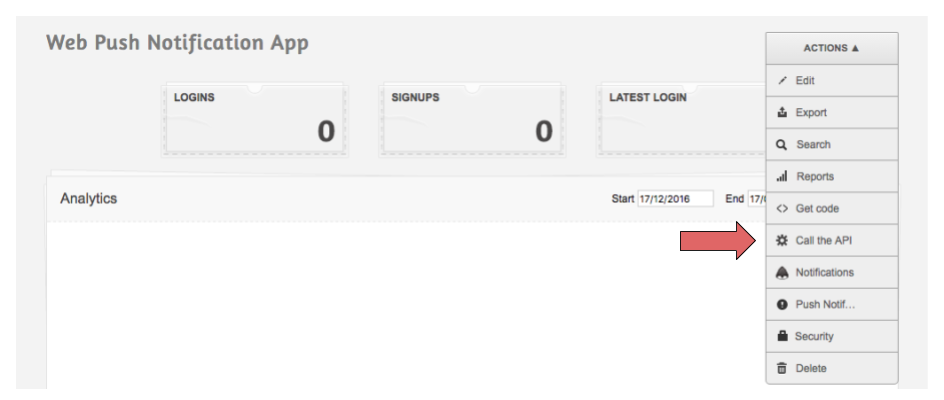
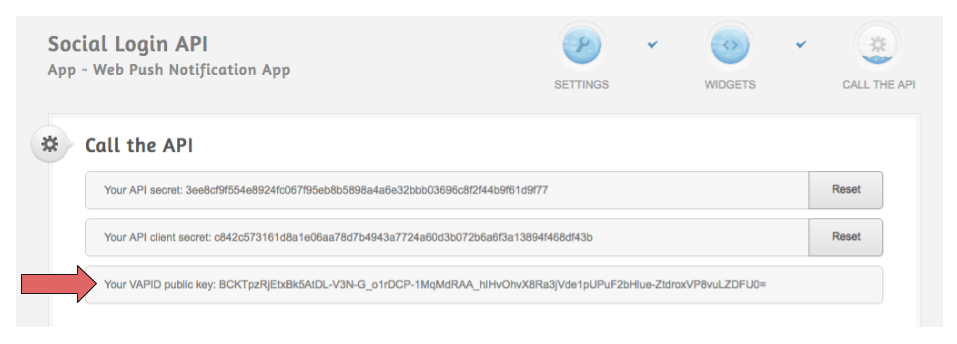
The second one, specific for Web Push Notifications integration, is the VAPID public key which can be found under the Call the API section of your Login App dashboard, as shown below.
Browser Support
Currently, Chrome, Firefox and Opera are supported.