Web Push Notifications User Guide
Contents |
Introduction
Web Push Notification is a new channel to engage users even after they left your website. It's very similar to mobile push notifications, but instead of requiring users to download an app, they only have to accept the Web Push Notification permission on your website to be ready to receive notifications.
How to integrate
You can use Web Push Notifications as a new channel for your campaigns. However, prior to sending messages, you must ask your users for permission. We provide a set of Web Push Javascript APIs to make this process easier.
The only requirement for your website is that it must have HTTPS support, otherwise Web Push Notifications won't work for security reasons.
Hosted files
The following files must be placed in the root path of your website:
- manifest.json
{
"name": "Example Name",
"short_name": "ExampleShortName",
"start_url": "/",
"display": "standalone"
}
You can set name and short_name entries to any other value that better identify your website. Notice that this file must have this exact name for the integration to work.
- sw.js
importScripts("https://app.socialidnow.com/assets/api/sw.js");
If you need to change the name and/or path for this file, be sure to specify it in the API initialization as described in socialid.webPush.init.
API keys
In order to use the Web Push Javascript APIs you'll need two keys that can be found in the Social-ID dashboard.
The first one is your Login App identifier, which is the same required for the Social Login integration.
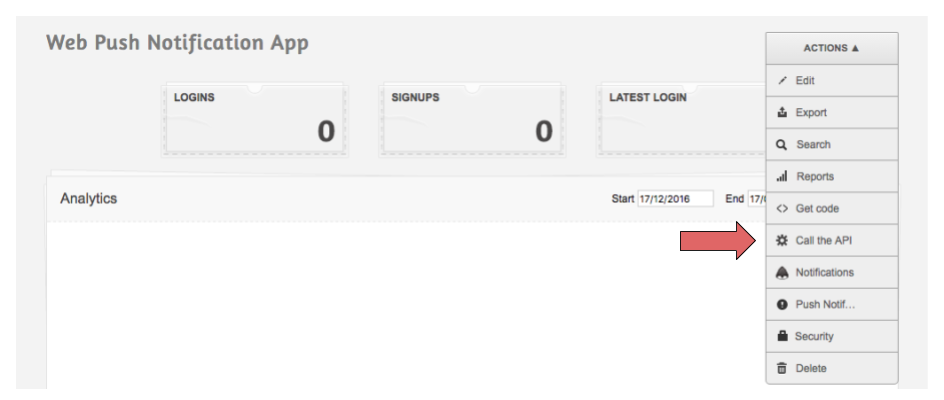
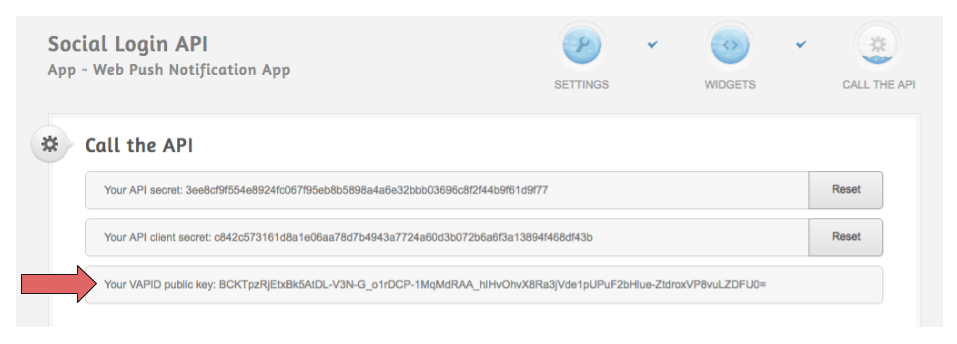
The second one, specific for Web Push Notifications integration, is the VAPID public key which can be found under the Call the API section of your Login App dashboard, as shown below.
Browser Support
Currently, Chrome, Firefox and Opera are supported.