IOS SDK
Dirceu.tiegs (Talk | contribs) (Created page with "= Download and Setup the SDK = You can download and setup the SDK using our iOS SDK Setup guide. = Social Login = Add the following statement to your ViewController: ...") |
Renato.neves (Talk | contribs) |
||
| (12 intermediate revisions by 3 users not shown) | |||
| Line 5: | Line 5: | ||
= Social Login = | = Social Login = | ||
| − | + | After setting up the SDK, add the following statement to your ViewController: | |
#import <SocialID/SocialID.h> | #import <SocialID/SocialID.h> | ||
| Line 11: | Line 11: | ||
Call the following code to make the user log in with Facebook: | Call the following code to make the user log in with Facebook: | ||
| − | [ | + | [SIDLogin startLoginProvider:@"facebook" success:^(SIDUser *user) { |
| − | + | NSLog(@"Logged in with Facebook! User id: %d", [user userId]); | |
} failure:^(NSError *error) { | } failure:^(NSError *error) { | ||
| − | + | NSLog(@"Facebook login error! %@", error); | |
}]; | }]; | ||
Call the following code to make the user log in with Google+: | Call the following code to make the user log in with Google+: | ||
| − | [ | + | [SIDLogin startLoginProvider:@"google" success:^(SIDUser *user) { |
| − | + | NSLog(@"Logged in with Google+! User id: %d", [user userId]); | |
} failure:^(NSError *error) { | } failure:^(NSError *error) { | ||
| − | + | NSLog(@"Google+ login error! %@", error); | |
}]; | }]; | ||
| − | + | Call the following code to make the user log in with Twitter: | |
| − | + | [SIDLogin startLoginProvider:@"twitter" success:^(SIDUser *user) { | |
| + | NSLog(@"Logged in with Twitter! User id: %d", [user userId]); | ||
| + | } failure:^(NSError *error) { | ||
| + | NSLog(@"Twitter login error! %@", error); | ||
| + | }]; | ||
| − | + | For the LinkedIn login you need to setup a webview in the View Controller: | |
| − | + | [SIDLinkedin setWebView:self.webView]; | |
| − | + | And call the following code to make the user log in with LinkedIn: | |
| − | + | [SIDLogin startLoginProvider:@"linkedin" success:^(SIDUser *user) { | |
| − | [ | + | NSLog(@"Logged in with LinkedIn! User id: %d", [user userId]); |
| − | + | } failure:^(NSError *error) { | |
| − | + | NSLog(@"LinkedIn login error! %@", error); | |
| − | + | }]; | |
| − | + | ||
| − | + | Call the following code to make the user log in with Apple: | |
| − | + | [SIDLogin startLoginProvider:@"apple" success:^(SIDUser *user) { | |
| − | + | NSLog(@"Logged in with Apple! User id: %d", [user userId]); | |
| − | + | } failure:^(NSError *error) { | |
| − | } | + | NSLog(@"Apple login error! %@", error); |
| + | }]; | ||
| − | + | = Password Login = | |
| − | + | ||
| − | + | Log in a user with username or email credentials: | |
| − | + | ||
| − | + | [SIDLogin | |
| − | + | loginUser:@"username" | |
| + | email:@"email" | ||
| + | password:@"password" | ||
| + | success:^(SIDUser *user) { | ||
| + | NSLog(@"Logged in with username or email! User id: %d", [user userId]); | ||
| + | } | ||
| + | failure:^(NSError *error) { | ||
| + | NSLog(@"Login error! %@", error); | ||
| + | }]; | ||
| + | |||
| + | Assign a nil value to the credential you are not using to log in (username or email). | ||
= Logout = | = Logout = | ||
| − | + | You can cleans up the user information stored in the current session and logs out from providers SDKs using: | |
| + | |||
| + | [SIDLogin logOut]; | ||
| + | |||
| + | If you prefer, you can only cleans up the user information stored in the current session: | ||
| + | |||
| + | [SIDUserSession logout]; | ||
| + | |||
| + | You can also cleans up the login app session data: | ||
| + | |||
| + | [SIDAppSession logout]; | ||
= Get the user profile = | = Get the user profile = | ||
| − | + | To get the user profile, use the following code: | |
| + | |||
| + | [SIDUserSession getUser:^(SIDUser *user) { | ||
| + | NSLog(@"User id: %ld", (long)[user userId]); | ||
| + | NSLog(@"User name: %@", [[user profile] displayName]); | ||
| + | NSLog(@"User email: %@", [[user profile] verifiedEmail]); | ||
| + | } failure:^(NSError *error) { | ||
| + | NSLog(@"Error: %@", error); | ||
| + | }]; | ||
| + | |||
| + | The method above uses the default profile fields specified in the SIDLogin. You can also get specific profile fields: | ||
| + | |||
| + | [SIDUserSession getUserWithFields:@"display_name,picture_url,current_location,verified_email" success:^(SIDUser *user) { | ||
| + | NSLog(@"User id: %ld", (long)[user userId]); | ||
| + | NSLog(@"User name: %@", [[user profile] displayName]); | ||
| + | NSLog(@"User email: %@", [[user profile] verifiedEmail]); | ||
| + | } failure:^(NSError *error) { | ||
| + | NSLog(@"Error: %@", error); | ||
| + | }]; | ||
| + | |||
| + | The complete list of fields can be found on [[Social_Profile_Fields|Social Profile Fields]]. | ||
| + | |||
| + | = Receive push notifications = | ||
| + | |||
| + | Add the following code to the "(BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions" method in your App Delegate implementation file: | ||
| + | |||
| + | // Let the device know we want to receive push notifications | ||
| + | NSLog(@"Registering for push notifications..."); | ||
| + | if ([application respondsToSelector:@selector(registerUserNotificationSettings:)]) { | ||
| + | [application registerUserNotificationSettings:[UIUserNotificationSettings settingsForTypes:(UIRemoteNotificationTypeBadge | | ||
| + | UIRemoteNotificationTypeAlert | | ||
| + | UIRemoteNotificationTypeSound) categories:nil]]; | ||
| + | |||
| + | [application registerForRemoteNotifications]; | ||
| + | } else { | ||
| + | [application registerForRemoteNotificationTypes: | ||
| + | UIRemoteNotificationTypeBadge | | ||
| + | UIRemoteNotificationTypeAlert | | ||
| + | UIRemoteNotificationTypeSound]; | ||
| + | } | ||
| + | |||
| + | And create the following methods on the delegate: | ||
| + | |||
| + | - (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken | ||
| + | { | ||
| + | NSLog(@"My token is: %@", deviceToken); | ||
| + | SIDDevice *device = [SIDDevice device]; | ||
| + | [device setDeviceFromData:deviceToken]; | ||
| + | [device save]; | ||
| + | } | ||
| + | |||
| + | - (void)application:(UIApplication *)application didFailToRegisterForRemoteNotificationsWithError:(NSError *)error | ||
| + | { | ||
| + | NSLog(@"Failed to get token, error: %@", error); | ||
| + | } | ||
| + | |||
| + | - (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo | ||
| + | { | ||
| + | NSLog(@"Received notification: %@", userInfo); | ||
| + | [SIDPush handleNotification:userInfo]; | ||
| + | } | ||
| + | |||
| + | Once you have a user logged in, you can associate the device token with the user using the following code: | ||
| + | |||
| + | SIDDevice *device = [SIDDevice device]; | ||
| + | [device linkDeviceToUser:^(BOOL succeeded, NSError *error) { | ||
| + | if (succeeded) | ||
| + | NSLog(@"Link device to login user succeeded"); | ||
| + | else | ||
| + | NSLog(@"Link device to login user failed"); | ||
| + | }]; | ||
| + | |||
| + | = Sign in with Apple Button = | ||
| + | |||
| + | Apple provides an [https://developer.apple.com/documentation/authenticationservices/asauthorizationappleidbutton?language=objc UI component] to build the "Sign in with Apple" button. Unfortunately, this component does not work with storyboards. You can follow guides in the Internet that teach how to build this button within storyboards, like this [https://swiftsenpai.com/xcode/asauthorizationappleidbutton-in-storyboard/ one]. | ||
| + | |||
| + | Following this idea, the iOS SDK provides a class SIDAppleIDButton that can be used to help building the button in the view. You can create a new class in your project and inherit the SIDAppleIDButton definition to use the IB_DESIGNABLE feature. Example: | ||
| + | |||
| + | AppleIDButton.h: | ||
| + | |||
| + | #import <UIKit/UIKit.h> | ||
| + | #import <SocialID/SIDAppleIDButton.h> | ||
| + | |||
| + | API_AVAILABLE(ios(13.0)) | ||
| + | |||
| + | @interface AppleIDButton : SIDAppleIDButton | ||
| + | |||
| + | @end | ||
| + | |||
| + | AppleIDButton.m: | ||
| + | |||
| + | #import "AppleIDButton.h" | ||
| + | |||
| + | IB_DESIGNABLE | ||
| + | @implementation AppleIDButton | ||
| + | |||
| + | @end | ||
| + | |||
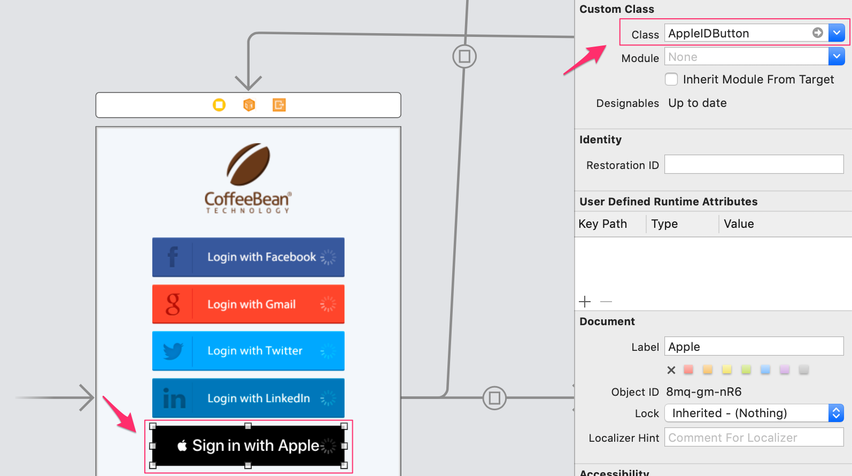
| + | Add a button to your view and set the Class to AppleIDButton. In the Xcode top bar menu, click in the "Editor" and check the option "Automatically Refresh Views". That's it, now the Xcode storyboard will render your "Sign in with Apple" button: | ||
| + | |||
| + | [[File:Sign in apple button storyboard.png|852px]] | ||
Latest revision as of 20:01, 29 December 2020
Contents |
Download and Setup the SDK
You can download and setup the SDK using our iOS SDK Setup guide.
Social Login
After setting up the SDK, add the following statement to your ViewController:
#import <SocialID/SocialID.h>
Call the following code to make the user log in with Facebook:
[SIDLogin startLoginProvider:@"facebook" success:^(SIDUser *user) {
NSLog(@"Logged in with Facebook! User id: %d", [user userId]);
} failure:^(NSError *error) {
NSLog(@"Facebook login error! %@", error);
}];
Call the following code to make the user log in with Google+:
[SIDLogin startLoginProvider:@"google" success:^(SIDUser *user) {
NSLog(@"Logged in with Google+! User id: %d", [user userId]);
} failure:^(NSError *error) {
NSLog(@"Google+ login error! %@", error);
}];
Call the following code to make the user log in with Twitter:
[SIDLogin startLoginProvider:@"twitter" success:^(SIDUser *user) {
NSLog(@"Logged in with Twitter! User id: %d", [user userId]);
} failure:^(NSError *error) {
NSLog(@"Twitter login error! %@", error);
}];
For the LinkedIn login you need to setup a webview in the View Controller:
[SIDLinkedin setWebView:self.webView];
And call the following code to make the user log in with LinkedIn:
[SIDLogin startLoginProvider:@"linkedin" success:^(SIDUser *user) {
NSLog(@"Logged in with LinkedIn! User id: %d", [user userId]);
} failure:^(NSError *error) {
NSLog(@"LinkedIn login error! %@", error);
}];
Call the following code to make the user log in with Apple:
[SIDLogin startLoginProvider:@"apple" success:^(SIDUser *user) {
NSLog(@"Logged in with Apple! User id: %d", [user userId]);
} failure:^(NSError *error) {
NSLog(@"Apple login error! %@", error);
}];
Password Login
Log in a user with username or email credentials:
[SIDLogin
loginUser:@"username"
email:@"email"
password:@"password"
success:^(SIDUser *user) {
NSLog(@"Logged in with username or email! User id: %d", [user userId]);
}
failure:^(NSError *error) {
NSLog(@"Login error! %@", error);
}];
Assign a nil value to the credential you are not using to log in (username or email).
Logout
You can cleans up the user information stored in the current session and logs out from providers SDKs using:
[SIDLogin logOut];
If you prefer, you can only cleans up the user information stored in the current session:
[SIDUserSession logout];
You can also cleans up the login app session data:
[SIDAppSession logout];
Get the user profile
To get the user profile, use the following code:
[SIDUserSession getUser:^(SIDUser *user) {
NSLog(@"User id: %ld", (long)[user userId]);
NSLog(@"User name: %@", [[user profile] displayName]);
NSLog(@"User email: %@", [[user profile] verifiedEmail]);
} failure:^(NSError *error) {
NSLog(@"Error: %@", error);
}];
The method above uses the default profile fields specified in the SIDLogin. You can also get specific profile fields:
[SIDUserSession getUserWithFields:@"display_name,picture_url,current_location,verified_email" success:^(SIDUser *user) {
NSLog(@"User id: %ld", (long)[user userId]);
NSLog(@"User name: %@", [[user profile] displayName]);
NSLog(@"User email: %@", [[user profile] verifiedEmail]);
} failure:^(NSError *error) {
NSLog(@"Error: %@", error);
}];
The complete list of fields can be found on Social Profile Fields.
Receive push notifications
Add the following code to the "(BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions" method in your App Delegate implementation file:
// Let the device know we want to receive push notifications
NSLog(@"Registering for push notifications...");
if ([application respondsToSelector:@selector(registerUserNotificationSettings:)]) {
[application registerUserNotificationSettings:[UIUserNotificationSettings settingsForTypes:(UIRemoteNotificationTypeBadge |
UIRemoteNotificationTypeAlert |
UIRemoteNotificationTypeSound) categories:nil]];
[application registerForRemoteNotifications];
} else {
[application registerForRemoteNotificationTypes:
UIRemoteNotificationTypeBadge |
UIRemoteNotificationTypeAlert |
UIRemoteNotificationTypeSound];
}
And create the following methods on the delegate:
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken
{
NSLog(@"My token is: %@", deviceToken);
SIDDevice *device = [SIDDevice device];
[device setDeviceFromData:deviceToken];
[device save];
}
- (void)application:(UIApplication *)application didFailToRegisterForRemoteNotificationsWithError:(NSError *)error
{
NSLog(@"Failed to get token, error: %@", error);
}
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo
{
NSLog(@"Received notification: %@", userInfo);
[SIDPush handleNotification:userInfo];
}
Once you have a user logged in, you can associate the device token with the user using the following code:
SIDDevice *device = [SIDDevice device];
[device linkDeviceToUser:^(BOOL succeeded, NSError *error) {
if (succeeded)
NSLog(@"Link device to login user succeeded");
else
NSLog(@"Link device to login user failed");
}];
Sign in with Apple Button
Apple provides an UI component to build the "Sign in with Apple" button. Unfortunately, this component does not work with storyboards. You can follow guides in the Internet that teach how to build this button within storyboards, like this one.
Following this idea, the iOS SDK provides a class SIDAppleIDButton that can be used to help building the button in the view. You can create a new class in your project and inherit the SIDAppleIDButton definition to use the IB_DESIGNABLE feature. Example:
AppleIDButton.h:
#import <UIKit/UIKit.h> #import <SocialID/SIDAppleIDButton.h> API_AVAILABLE(ios(13.0)) @interface AppleIDButton : SIDAppleIDButton @end
AppleIDButton.m:
#import "AppleIDButton.h" IB_DESIGNABLE @implementation AppleIDButton @end
Add a button to your view and set the Class to AppleIDButton. In the Xcode top bar menu, click in the "Editor" and check the option "Automatically Refresh Views". That's it, now the Xcode storyboard will render your "Sign in with Apple" button: