Social Webform User Guide
Renato.neves (Talk | contribs) (→Testando seu Widget) |
Renato.neves (Talk | contribs) (→Instalação do Widget) |
||
| Line 140: | Line 140: | ||
[[File:Social webform widget code.png|500px]] | [[File:Social webform widget code.png|500px]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
Revision as of 14:10, 18 March 2013
Contents |
Introdução
Social Webforms permitem que usuários se registrem e preencham campos automaticamente usando informações de suas redes sociais como o Facebook, Twitter e LinkedIn. Desta forma, preencher um formulário na web se torna muito mais rápido e simples, enquanto que os perfis sociais dos usuários são automaticamente capturados e armazenados no Marketing Database.
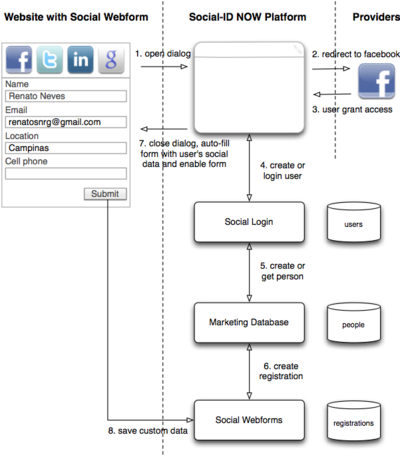
O diagrama abaixo mostra o fluxo de funcionamento do Social Webform, usado como um widget em websites:
A implementação do Social Webform consiste em 2 etapas:
- Configurar uma instância do Social Webform
- Instalar o widget no Website
Configuração do Social Webform
A primeira parte da configuração de um Social Webform consiste em definir quais os métodos de registro os visitantes poderão usar (login social ou email), se o webform irá aceitar múltiplos registros ou não, os plugins sociais e os campos customizados a serem preenchidos pelo visitante.
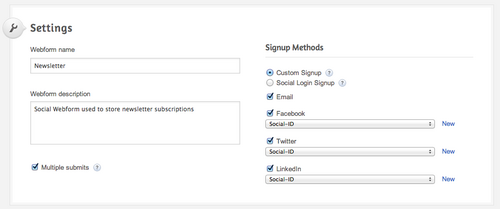
Métodos de Registro e Configuração Básica
Nesta tela deve-se configurar:
- Nome do Webform: nome de referência usado apenas para listar os webforms dentro da aplicação.
- Descrição do Webform: descrição do webform usada apenas como referência dentro da aplicação.
- Múltiplos Registros: se o webform irá aceitar apenas 1 registro por visitante ou múltiplos registros. Caso seja apenas 1 registro por visitante o widget avisa ao visitante que ele já está registrado.
- Métodos de Registro: qual o método de identificação do visitante será usado. Temos dois disponíveis:
- Registro Customizado: neste tipo de registro você poderá configurar que redes sociais o visitante poderá usar para se logar ou se ele poderá usar apenas email também.
- Registro com Social Login: neste tipo de registro o passo de identificação do usuário é realizado pelo próprio Social Login e o widget do Social Webform necessita do connection_id do usuário logado no momento. Este tipo de registro requer integração com as APIs do Social Login.
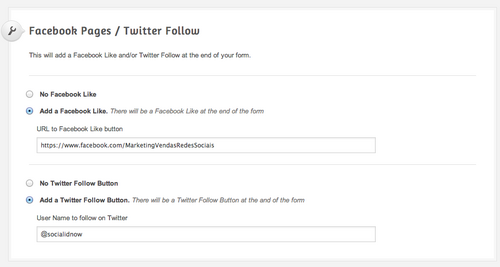
Plugins Sociais
Nesta tela deve-se configurar:
- URL para botão de curtir do Facebook: pode-se usar qualquer URL válida, mas geralmente é usada uma URL de uma fan page no Facebook.
- Nome de usuário para seguir no Twitter: apenas o screen name do usuário no Twitter.
O objetivo destes plugins sociais é aumentar o engajamento do visitante com suas marcas nas redes sociais. Os botões de Like do Facebook e Seguir do Twitter irão aparecer junto aos campos customizados no momento em que o usuário preenche o formulário, facilitando desta forma que ele se engaje e faça sua comunidade de seguidores nas redes sociais crescer consideravelmente.
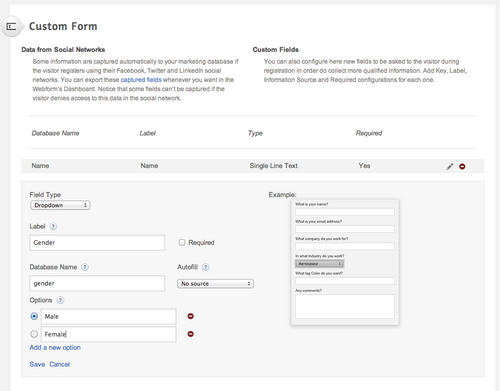
Campos Customizados
Aqui você poderá configurar que campos você deseja que o seu visitante preencha no formulário. Por enquanto temos suporte aos campos "Linha de Texto" e "Dropdown". Para cada um deles é possível configurar:
- Nome de Exibição: o nome do campo que irá aparecer no widget.
- Obrigatório: se o preenchimento do campo é obrigatório ou não pelo visitante.
- Nome no Banco de Dados: o nome de referência usado para alimentar o Marketing Database. Use este nome para visualizar e extrair consultas no Marketing Database posteriormente. Uma boa prática é reusar nomes em diferentes webforms, por exemplo, se você tem dois webforms que perguntam o email do visitante, use "email" como nome no banco de dados de ambos, desta forma você poderá usar o mesmo atributo em suas consultas no Marketing Database.
- Auto-preenchimento: escolha aqui que informação capturada do perfil social do visitante nas redes sociais será usada para auto-preencher o campo.
- Opções: no caso do campo "Dropdown", é possível configurar aqui que opções estarão disponíveis para o visitante escolher no campo, incluindo a opção selecionada por padrão.
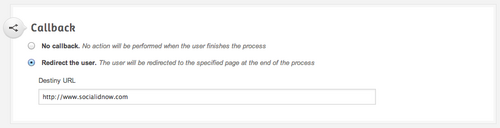
Configuração de Retornos
Nesta etapa da configuração do Social Webform é possível configurar o redirecionamento após o usuário preencher o formulário. Esta configuração é opcional.
Use esta configuração para redirecionar seus visitantes para alguma área escondida no seu website, disponibilizar algum arquivo para ele acessar ou para definir um fluxo de navegação no seu site.
Configuração de Alertas
É possível configurar três tipos diferentes de alertas, conforme descritos a seguir. A configuração destes alertas é opcional.
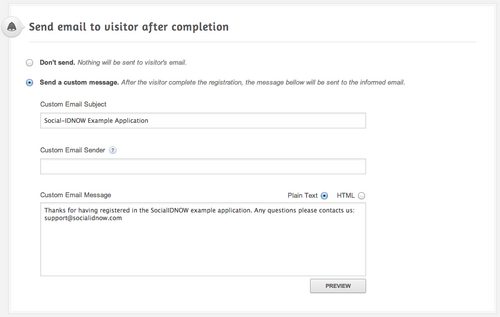
Email para o visitante
Este alerta permite configurar uma mensagem de boas-vindas ou agradecimento ao visitante que acabou de preencher o webform. Configure o assunto e a mensagem do email a ser enviado.
É importante lembrar aqui que o email só será enviado caso o visitante tenha se inscrito por email ou preenchido algum campo com o auto-preenchimento configurado como "Email".
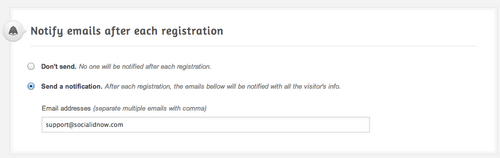
Email de notificação
Este alerta permite configurar que emails irão receber uma notificação toda vez que algum visitante se registrar no webform. Você pode configurar uma lista de emails separados por vírgula neste alerta.
Por exemplo, se o webform está sendo usado para um evento ou campanha, esta configuração se torna bastante útil para avisar os organizadores e responsáveis pelo evento ou campanha que alguém acabou de se registrar.
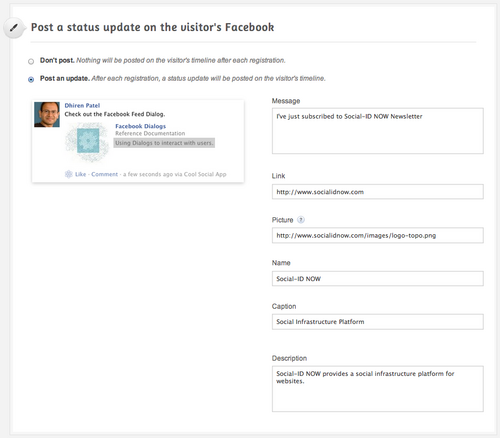
Publicar uma atualização de status no Facebook do visitante
Este alerta permite configurar uma atualização de status a ser postada automaticamente na timeline do Facebook do visitante. Você pode configurar a mensagem, link, imagem, nome, legenda e descrição do status a ser postado (veja o screenshot de uma atualização no Facebook para saber como cada uma destas configurações modifica a mensagem a ser postada).
Esta configuração é bastante útil para disseminar uma marca, evento ou campanha nas redes sociais. Postando uma atualização na timeline de um visitante, todos os seus amigos poderão ver e clicar no link, levando de volta a sua página e crescendo sua audiência.
Vale lembrar que esta configuração só é possível se:
- O Facebook for um dos métodos de registro do Social Webform
- A aplicação social do Facebook estar configurada com a permissão "publish_streams" ou "publish_actions".
Desta forma o Facebook irá perguntar ao visitante se ele deseja autorizar a permissão para publicar em nome dele e, caso ele autorize, a mensagem poderá ser publicada em sua timeline. Caso o visitante não autorize, nada será postado em sua timeline e ele poderá finalizar o preenchimento do webform sem problemas.
Configuração de Widgets
O Social Webform pode ser integrado a websites a partir de dois widgets:
- Webform Widget: o widget principal, que permite que o visitante se logue e preencha o formulário.
- Last Signups Widget: um widget opcional, que mostra quem são as últimas pessoas registradas no webform. Este widget é útil para criar um senso social e de comunidade para o webform, por exemplo, mostrando as pessoas que irão participar de um determinado evento ou que se interessam por um determinado assunto.
Webform Widget
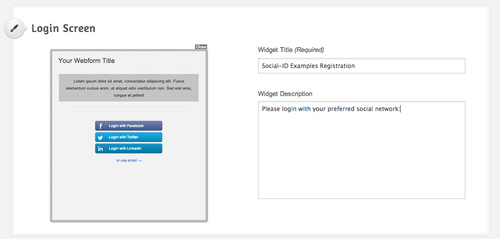
No Webform Widget é possível configurar algumas informações que são mostradas no widget para o visitante.
Na tela abaixo é possível configurar o título e a descrição que irá aparecer na tela de login do webform:
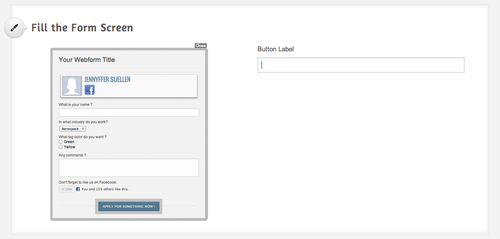
Na tela abaixo é possível configurar o nome do botão de submissão do formulário:
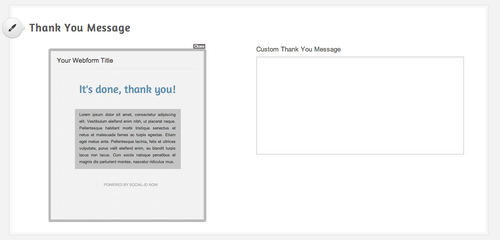
Na tela abaixo é possível configurar uma mensagem de agradecimento após o usuário finalizar o preenchimento do formulário:
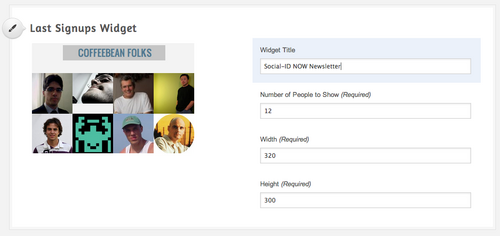
Last Signups Widget
No Last Signups Widget é possível configurar alguns parâmetros de visualização do widget, como o título, largura, altura e número de pessoas a mostrar.
É interessante salientar aqui que os visitantes do seu website poderão clicar nas pessoas que aparecem neste widget e visualizar o Open Social-ID deles, com suas informações públicas disponíveis nas redes sociais:
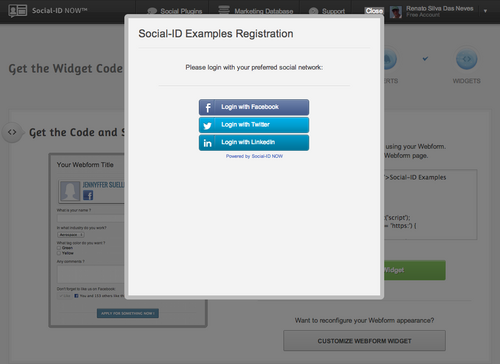
Teste do Widget
Na tela acima disponibilizamos um link para abrir o Social Webform Widget. Ao clicar, um diálogo irá abrir na tela com as opções de login do webform:
Você poderá se logar, e ver como ficou o formulário configurado e finalizar o registro para confirmar os retornos e alertas configurados. É importante lembrar que o seu registro já estará sendo considerado como um registro válido no webform, portanto, estará disponível inclusive no dashboard do seu webform.
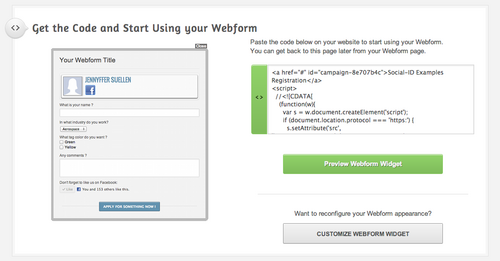
Instalação do Widget
A instalação do Widget é bastante simples, basta colar um trecho de código em Javascript e HTML no website e pronto, seu webform estará pronto a ser usado.
Disponibilizamos o código a ser colado para o Social Webform Widget nesta tela: