Social Webform User Guide
Renato.neves (Talk | contribs) (→Instalação do Widget) |
Dirceu.tiegs (Talk | contribs) |
||
| Line 1: | Line 1: | ||
| − | == | + | == Introduction == |
| − | Social Webforms | + | Social Webforms allow users to register themselves and to fill some fields automatically based on data from their social network accounts (like Facebook, Twitter, LinkedIn, and Google+); filling a form on the web becomes much simpler and faster for the user, and the user's profile is automatically captured and stored in the Marketing Database. |
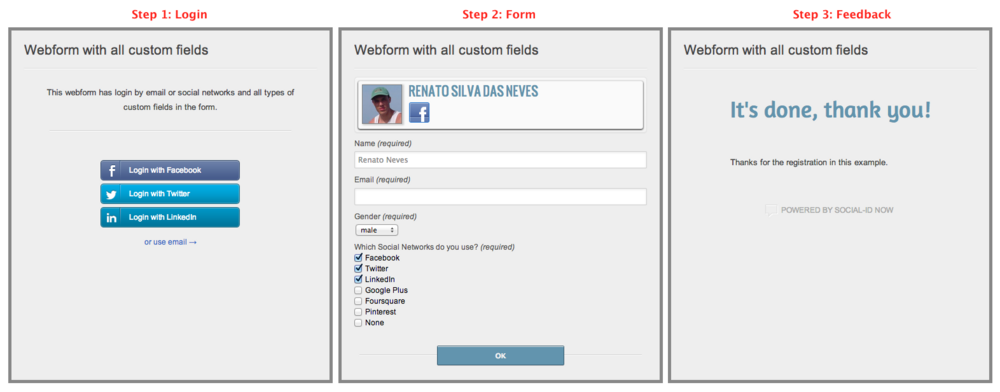
| − | + | The following diagram shows the Social Webform widget steps: | |
| − | # Login: | + | |
| − | # | + | # Login: visitor's identification using social login or email. |
| − | # Feedback: | + | # Filling the form: configure the fields and the form will show up auto-filled with information capture by the social login mechanism. You can also configure like (Facebook) and follow (Twitter) buttons on the form, increasing engagement. |
| + | # Feedback: write a thank you message or make a redirect to another web page. | ||
[[File:Webform-steps.png|1000px]] | [[File:Webform-steps.png|1000px]] | ||
| − | + | Social Webform implementation consists of 2 steps: | |
| − | # | + | # Configure a Social Webform instance |
| − | # | + | # Install the widget on your Website |
| − | == | + | == Social Webform Configuration == |
| − | + | The first step consists of defining which methods of registration visitors can use (social login or email), wether the webform will accept multiple registrations or not, which social plugins will be used and which custom fields will be available to the visitor. | |
| − | === | + | === Registration Methods and Basic Configuration === |
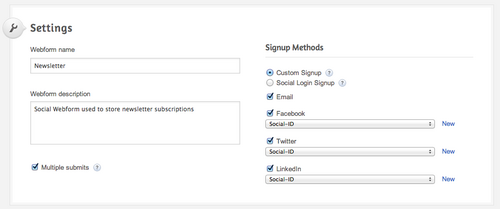
[[File:Social webform basic configuration.png|500px]] | [[File:Social webform basic configuration.png|500px]] | ||
| − | + | In this screen you can configure: | |
| − | * | + | * Webform name: a name for this webform instance (used as an internal reference only). |
| − | * | + | * Webform description: a description for this webform instance (used as an internal reference only). |
| − | * | + | * Multiple registration: wether the webform will accept more than one registration per visitor or not; if multiple registration is not enabled, visitors will see a message saying they already registered before (in case they did). |
| − | * | + | * Registration Methods: which registration method will be used. We have two methods available: |
| − | ** | + | ** Custom registration: you can select which social networks the visitor can use to log in and wether the user can use email as well. |
| − | ** | + | ** Social Login registration: in this type of registration, the visitor identification step is performed by a [[Social Login User Guide|Social Login]] application. Read this [[Social Webform with Social Login User Guide|guide]] for more details about using a Webform associated with a Social Login. |
| − | === Plugins | + | === Social Plugins === |
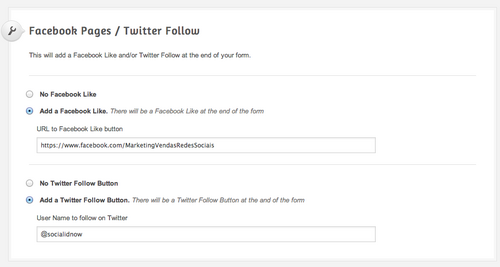
[[File:Social webform social plugins.png|500px]] | [[File:Social webform social plugins.png|500px]] | ||
| − | + | In this screen you can configure: | |
| − | * URL | + | * URL for the Facebook "like" button: any valid URL can be used here, but the most common use is for Facebook fan page URLs. |
| − | * | + | * Username to follow on Twitter: just the screen name of the user on Twitter. |
| − | + | The point about using these social plugins is to increase visitors' engagement with your brand on the social networks. The Facebook "Like" and the Twitter "Follow" buttons will show up with the custom fields in the moment the user is filling the form, making it easy for him to engage and talk about your website with his followers and friends, making your audience grow considerably. | |
| − | === | + | === Custom Fields === |
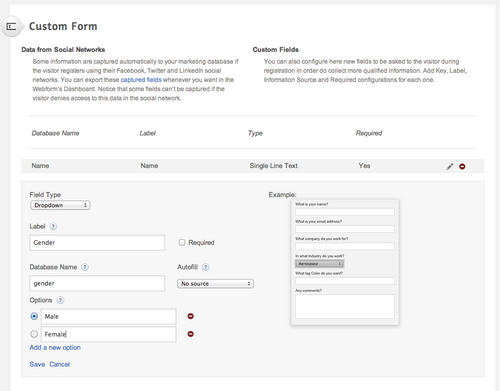
[[File:Social webform custom fields.png|500px]] | [[File:Social webform custom fields.png|500px]] | ||
| − | + | Here you can configure which fields your visitant may / might fill on the webform. We have support to "Simple text" (text), "Paragraph" (textarea), "Dropdown" (select), and "Checkbox" (checkbox). For each of them you can configure: | |
| − | * | + | * Label: the name that will show up on the widget. |
| − | * | + | * Required: wether the field is required or not. |
| − | * | + | * Database name: reference name used to feed, visualize and extract data from / to the Marketing Database. It's a good practice to re-use names in different webforms, e.g.: if you have two webforms that ask the user's email address, use "email" on both of them, and it will make it easier to query / create reports afterwards. |
| − | * | + | * Autofill: choose here which information capture from the social network profile should be used to auto-fill the field. |
| − | * | + | * Options: in the case of a "Dropdown" field, it's possible to configure the options that will be available for the visitor to choose, including the default option. |
| − | == | + | == Callback Configuration == |
[[File:Social webform redirect callback.png|500px]] | [[File:Social webform redirect callback.png|500px]] | ||
| − | + | In this step you can configure the redirect procedure after a visitor fills the form. This configuration is optional. | |
| − | + | You can use this configuration to redirect your visitors to hidden areas of your website, share a file or define a navigation flow for your website. | |
| − | == | + | == Alerts Configuration == |
| − | + | It's possible to define three different alerts, as shown below. This configuration is optional. | |
| − | === Email | + | === Email visitor after completion === |
[[File:Social webform visitor alert.png|500px]] | [[File:Social webform visitor alert.png|500px]] | ||
| − | + | This alert allow you to configure a welcome or thank you message to the visitor that just finished filling the webform. You can configure the email subject, the address that will show up as a sender, and the message to be sent. The message may be set up as text-only or HTML. | |
| − | + | It's important to note that this email can only be sent if the visitor registered using email or if he filled a custom field with an "Email" autofill. | |
| − | === | + | === Notification === |
[[File:Social webform internal alert.png|500px]] | [[File:Social webform internal alert.png|500px]] | ||
| − | + | This alert allows you to configure emails that will receive a notification each time a visitor registers on the webform. You can use a comma-separated list of emails here. | |
| − | + | If the webform is being used for an event or campaign, for example, this configuration can be useful to warn organizers that someone just registered. | |
| − | === | + | === Post a status update on the visitor's Facebook account=== |
[[File:Social webform facebook share.png|500px]] | [[File:Social webform facebook share.png|500px]] | ||
| − | + | This alert allow you to configure a status updated to be posted automatically on the visitor's Facebook timeline. You can configure message, link, image, name, caption and description to be posted (you can see the Facebook status update screenshot to see how each of these fields change the message to be posted). | |
| − | + | This configuration is very useful to spread the word about a brand, event or campaign on the social networks. By posting a status update on your visitor's timeline, all his friends will see and may click the link, taking them to your website and increasing your audience. | |
| − | + | It's important to note that this is possible only if: | |
| − | # | + | # Facebook is one of the registration methods for this webform |
| − | # | + | # The Facebook social app used on this Webform is configured with the "publish_streams" or "publish_actions" permission. |
| − | + | Facebook will ask the visitor if he allows you to publish in his name and, if he authorizes it, the massage will be posted on his timeline. If he doesn't allow it, he can still fill in the form but nothing will be posted. | |
| − | == | + | == Widget Configuration == |
| − | + | You can configure a few information that is shown on the widget. On this screen you can configure the title and description: | |
| − | + | ||
| − | + | ||
[[File:Social webform widget login.png|500px]] | [[File:Social webform widget login.png|500px]] | ||
| − | + | On the following screen you can configure the submit button name: | |
[[File:Social webform widget form.png|500px]] | [[File:Social webform widget form.png|500px]] | ||
| − | + | On the following screen you can configure a thank you message to be shown after filling the form: | |
[[File:Social webform widget confirmation.png|500px]] | [[File:Social webform widget confirmation.png|500px]] | ||
| − | == | + | == Widget Testing == |
[[File:Social webform testing.png|500px]] | [[File:Social webform testing.png|500px]] | ||
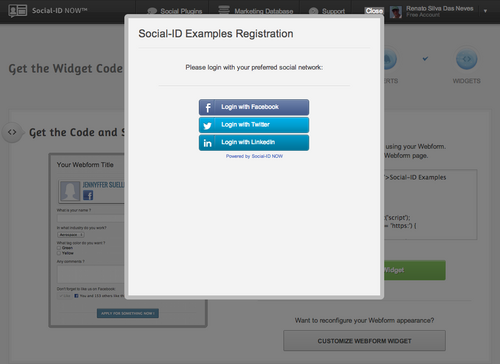
| − | + | On the screen above we show a link to open the Social Webform widget. When you click it, a dialog will open with the login options for the webform: | |
[[File:Social webform widget dialog.png|500px]] | [[File:Social webform widget dialog.png|500px]] | ||
| − | + | You can log in, see how the form shows up and finish registration to confirm redirects and alerts. It's important to remember that this registration will be considered a valid registration, so it will be available on the dashboard. | |
| − | + | ||
| − | + | ||
| − | + | == Widget Installation == | |
| − | + | Widget installation is very simple: you just have to past a JavaScript / HTML snippet on your website and you will be ready to go. You can copy the widget code on the following screen: | |
[[File:Social webform testing.png|500px]] | [[File:Social webform testing.png|500px]] | ||
| − | + | See more details about the available parameters at the [[Social Webform Javascript API]]. | |
Revision as of 17:05, 3 November 2014
Contents |
Introduction
Social Webforms allow users to register themselves and to fill some fields automatically based on data from their social network accounts (like Facebook, Twitter, LinkedIn, and Google+); filling a form on the web becomes much simpler and faster for the user, and the user's profile is automatically captured and stored in the Marketing Database.
The following diagram shows the Social Webform widget steps:
- Login: visitor's identification using social login or email.
- Filling the form: configure the fields and the form will show up auto-filled with information capture by the social login mechanism. You can also configure like (Facebook) and follow (Twitter) buttons on the form, increasing engagement.
- Feedback: write a thank you message or make a redirect to another web page.
Social Webform implementation consists of 2 steps:
- Configure a Social Webform instance
- Install the widget on your Website
Social Webform Configuration
The first step consists of defining which methods of registration visitors can use (social login or email), wether the webform will accept multiple registrations or not, which social plugins will be used and which custom fields will be available to the visitor.
Registration Methods and Basic Configuration
In this screen you can configure:
- Webform name: a name for this webform instance (used as an internal reference only).
- Webform description: a description for this webform instance (used as an internal reference only).
- Multiple registration: wether the webform will accept more than one registration per visitor or not; if multiple registration is not enabled, visitors will see a message saying they already registered before (in case they did).
- Registration Methods: which registration method will be used. We have two methods available:
- Custom registration: you can select which social networks the visitor can use to log in and wether the user can use email as well.
- Social Login registration: in this type of registration, the visitor identification step is performed by a Social Login application. Read this guide for more details about using a Webform associated with a Social Login.
Social Plugins
In this screen you can configure:
- URL for the Facebook "like" button: any valid URL can be used here, but the most common use is for Facebook fan page URLs.
- Username to follow on Twitter: just the screen name of the user on Twitter.
The point about using these social plugins is to increase visitors' engagement with your brand on the social networks. The Facebook "Like" and the Twitter "Follow" buttons will show up with the custom fields in the moment the user is filling the form, making it easy for him to engage and talk about your website with his followers and friends, making your audience grow considerably.
Custom Fields
Here you can configure which fields your visitant may / might fill on the webform. We have support to "Simple text" (text), "Paragraph" (textarea), "Dropdown" (select), and "Checkbox" (checkbox). For each of them you can configure:
- Label: the name that will show up on the widget.
- Required: wether the field is required or not.
- Database name: reference name used to feed, visualize and extract data from / to the Marketing Database. It's a good practice to re-use names in different webforms, e.g.: if you have two webforms that ask the user's email address, use "email" on both of them, and it will make it easier to query / create reports afterwards.
- Autofill: choose here which information capture from the social network profile should be used to auto-fill the field.
- Options: in the case of a "Dropdown" field, it's possible to configure the options that will be available for the visitor to choose, including the default option.
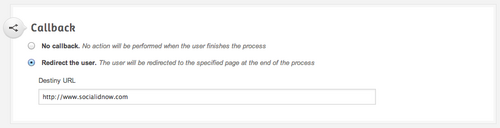
Callback Configuration
In this step you can configure the redirect procedure after a visitor fills the form. This configuration is optional.
You can use this configuration to redirect your visitors to hidden areas of your website, share a file or define a navigation flow for your website.
Alerts Configuration
It's possible to define three different alerts, as shown below. This configuration is optional.
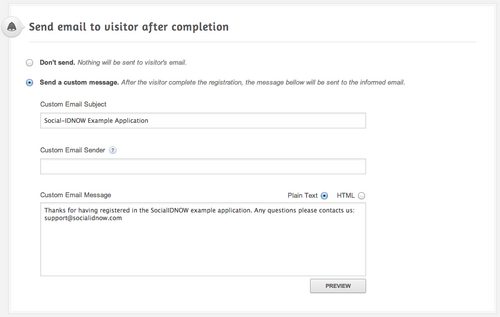
Email visitor after completion
This alert allow you to configure a welcome or thank you message to the visitor that just finished filling the webform. You can configure the email subject, the address that will show up as a sender, and the message to be sent. The message may be set up as text-only or HTML.
It's important to note that this email can only be sent if the visitor registered using email or if he filled a custom field with an "Email" autofill.
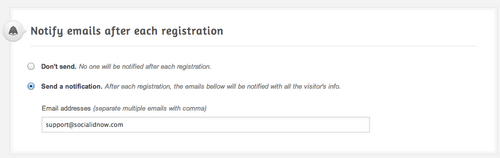
Notification
This alert allows you to configure emails that will receive a notification each time a visitor registers on the webform. You can use a comma-separated list of emails here.
If the webform is being used for an event or campaign, for example, this configuration can be useful to warn organizers that someone just registered.
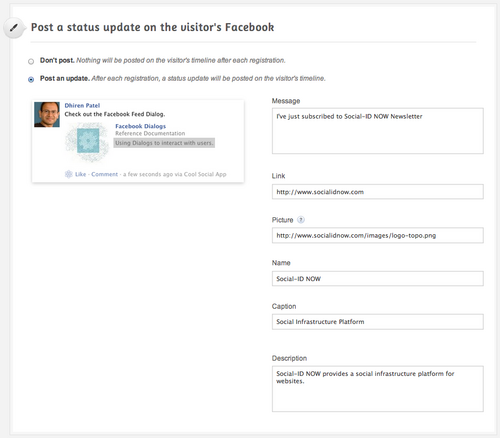
Post a status update on the visitor's Facebook account
This alert allow you to configure a status updated to be posted automatically on the visitor's Facebook timeline. You can configure message, link, image, name, caption and description to be posted (you can see the Facebook status update screenshot to see how each of these fields change the message to be posted).
This configuration is very useful to spread the word about a brand, event or campaign on the social networks. By posting a status update on your visitor's timeline, all his friends will see and may click the link, taking them to your website and increasing your audience.
It's important to note that this is possible only if:
- Facebook is one of the registration methods for this webform
- The Facebook social app used on this Webform is configured with the "publish_streams" or "publish_actions" permission.
Facebook will ask the visitor if he allows you to publish in his name and, if he authorizes it, the massage will be posted on his timeline. If he doesn't allow it, he can still fill in the form but nothing will be posted.
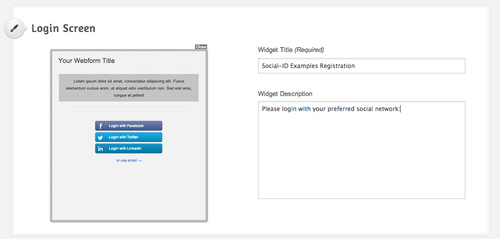
Widget Configuration
You can configure a few information that is shown on the widget. On this screen you can configure the title and description:
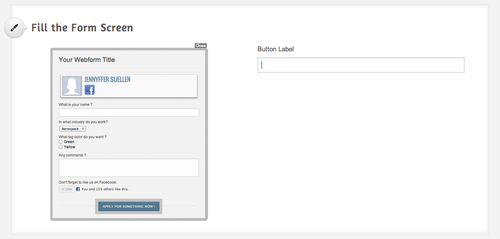
On the following screen you can configure the submit button name:
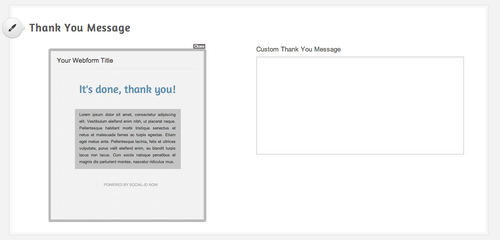
On the following screen you can configure a thank you message to be shown after filling the form:
Widget Testing
On the screen above we show a link to open the Social Webform widget. When you click it, a dialog will open with the login options for the webform:
You can log in, see how the form shows up and finish registration to confirm redirects and alerts. It's important to remember that this registration will be considered a valid registration, so it will be available on the dashboard.
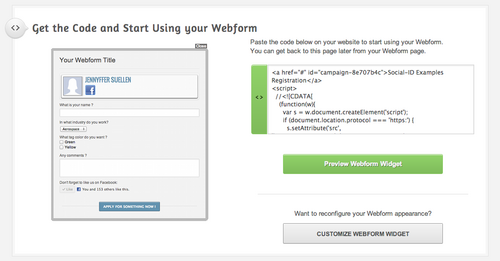
Widget Installation
Widget installation is very simple: you just have to past a JavaScript / HTML snippet on your website and you will be ready to go. You can copy the widget code on the following screen:
See more details about the available parameters at the Social Webform Javascript API.