Social Webform User Guide
Contents |
Introdução
Social Webforms permitem que usuários se registrem e preencham campos automaticamente usando informações de suas redes sociais como o Facebook, Twitter e LinkedIn. Desta forma, preencher um formulário na web se torna muito mais rápido e simples, enquanto que os perfis sociais dos usuários são automaticamente capturados e armazenados no Marketing Database.
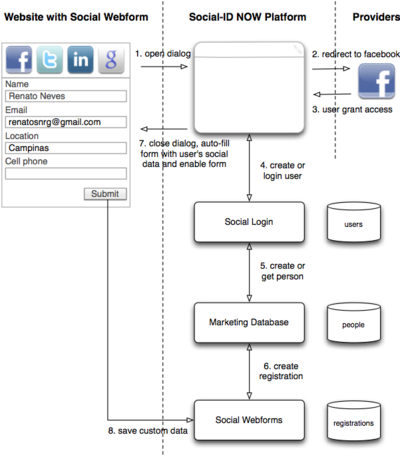
O diagrama abaixo mostra o fluxo de funcionamento do Social Webform, usado como um widget em websites:
A implementação do Social Webform consiste em 2 etapas:
- Configurar uma instância do Social Webform
- Instalar o widget no Website
Configuração do Social Webform
A primeira parte da configuração de um Social Webform consiste em definir quais os métodos de registro os visitantes poderão usar (login social ou email), se o webform irá aceitar múltiplos registros ou não, os plugins sociais e os campos customizados a serem preenchidos pelo visitante.
Métodos de Registro e Configuração Básica
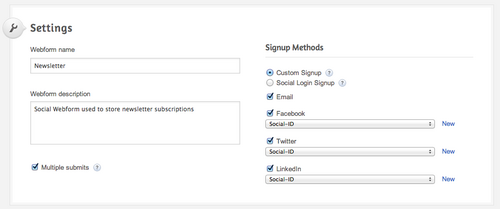
Nesta tela deve-se configurar:
- Nome do Webform: nome de referência usado apenas para listar os webforms dentro da aplicação.
- Descrição do Webform: descrição do webform usada apenas como referência dentro da aplicação.
- Múltiplos Registros: se o webform irá aceitar apenas 1 registro por visitante ou múltiplos registros. Caso seja apenas 1 registro por visitante o widget avisa ao visitante que ele já está registrado.
- Métodos de Registro: qual o método de identificação do visitante será usado. Temos dois disponíveis:
- Registro Customizado: neste tipo de registro você poderá configurar que redes sociais o visitante poderá usar para se logar ou se ele poderá usar apenas email também.
- Registro com Social Login: neste tipo de registro o passo de identificação do usuário é realizado pelo próprio Social Login e o widget do Social Webform necessita do connection_id do usuário logado no momento. Este tipo de registro requer integração com as APIs do Social Login.
Plugins Sociais
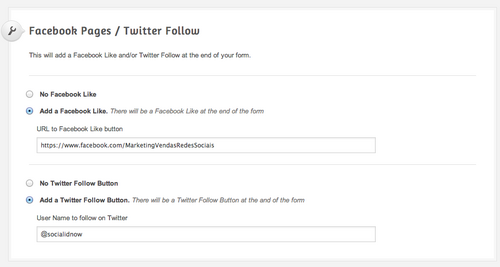
Nesta tela deve-se configurar:
- URL para botão de curtir do Facebook: pode-se usar qualquer URL válida, mas geralmente é usada uma URL de uma fan page no Facebook.
- Nome de usuário para seguir no Twitter: apenas o screen name do usuário no Twitter.
O objetivo destes plugins sociais é aumentar o engajamento do visitante com suas marcas nas redes sociais. Os botões de Like do Facebook e Seguir do Twitter irão aparecer junto aos campos customizados no momento em que o usuário preenche o formulário, facilitando desta forma que ele se engaje e faça sua comunidade de seguidores nas redes sociais crescer consideravelmente.
Campos Customizados
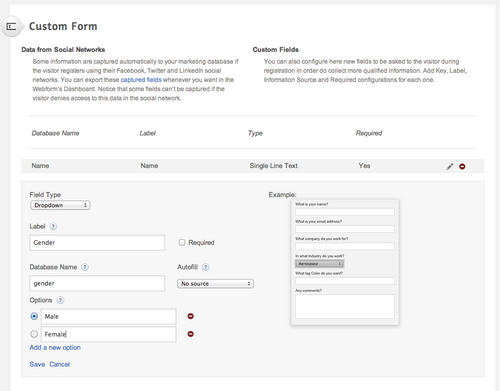
Aqui você poderá configurar que campos você deseja que o seu visitante preencha no formulário. Por enquanto temos suporte aos campos "Linha de Texto" e "Dropdown". Para cada um deles é possível configurar:
- Nome de Exibição: o nome do campo que irá aparecer no widget.
- Obrigatório: se o preenchimento do campo é obrigatório ou não pelo visitante.
- Nome no Banco de Dados: o nome de referência usado para alimentar o Marketing Database. Use este nome para visualizar e extrair consultas no Marketing Database posteriormente. Uma boa prática é reusar nomes em diferentes webforms, por exemplo, se você tem dois webforms que perguntam o email do visitante, use "email" como nome no banco de dados de ambos, desta forma você poderá usar o mesmo atributo em suas consultas no Marketing Database.
- Auto-preenchimento: escolha aqui que informação capturada do perfil social do visitante nas redes sociais será usada para auto-preencher o campo.
- Opções: no caso do campo "Dropdown", é possível configurar aqui que opções estarão disponíveis para o visitante escolher no campo, incluindo a opção selecionada por padrão.
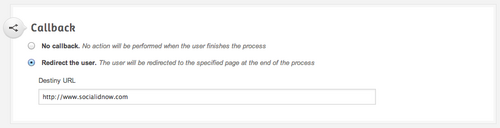
Configuração de Retornos
Nesta etapa da configuração do Social Webform é possível configurar o redirecionamento após o usuário preencher o formulário. Esta configuração é opcional.
Use esta configuração para redirecionar seus visitantes para alguma área escondida no seu website, disponibilizar algum arquivo para ele acessar ou para definir um fluxo de navegação no seu site.
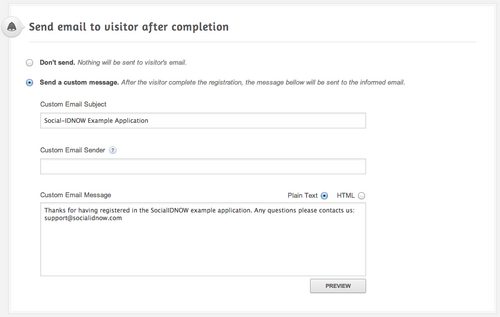
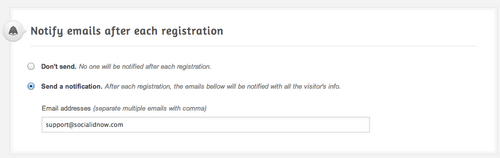
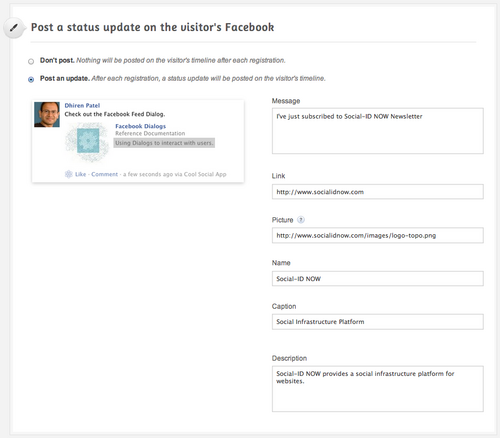
Configuração de Alertas
Email para o visitante
Este alerta permite enviar uma mensagem de boas-vindas ou agradecimento ao visitante que acabou de preencher o webform. Configure o assunto e a mensagem do email a ser enviado.
É importante lembrar aqui que o email só será enviado caso o visitante tenha se inscrito por email ou preenchido algum campo com o auto-preenchimento configurado como "Email".